Предрелизный расказ об игре "Sea Razor"
Моя первая история совместной разработки игры. Прошу не судить строго.
Вступление
После долгих и не совсем удачних поисков напарника-художника для совмесного написания игр я встретил в рубрике “ищу тебя” художника флешера Сергея (он же Sergz81). И мы тут же принялись за разработку нового проекта.
Процесс
У меня уже был прототип игры. Ми взялись за написания дисдока к нему. Как оказалось дисдок получился самим узким местом в разработке но об этом позже. Идея игры трощить ядром вражеские корабли. Задумка расчитывалась как на флеш так и на мобилки (еще не доделали до стадии релиза) — по этому мне кажется что мобильная версия будет выглядеть живее флешовской. Время разработки 4 месяца по вечерам после фулл-тайм работы.
Программирование
Как уже упоминал самое трудное оказалось синхронизировать свои усилия. Так как нас разделяло чуть более 400км., мы решили работать исключительно отдаленно и общаться только по скайпу (спасибо Биллу) и только текстом. Это усложнило процесс. Дисдока наша была написана неполной и очень творчески потому названия игровых объектов, фишек и т. д. У каждого было свое. Плюс был еще фла файл а в нем еще свои названия всех мувиков )). В результате то что можно было сделать за месяц максимум 2 делали все 4. Как принято писать в ситауциях когда нечем похвастаться: “Ну… Это был опыт. Опыт всегда полезен”. В результате этого процесса я написал документ — docs.google.com/document/d/1dofzvRaR2mGb8tfL4OCdWHz1YD-IA4_mL949nLAEASU/ edit как работать в связке флеш-художником. Документ никак не претендует на идеальное пособие — это то, что я для себя насобирал из кусочков опыта — коментарии к документу только приветствуется. Для разработки использовал AIR чтоб почти без переделок портировать на мобилки — чем сейчас и занимаюсь. Разделение кода по принципу MVC — очень полезно и как по мне оправдало себя в процессе разработки (чего и другим желаю). Так как в игре много векторного арта пришлось делать многие анимации через render to bitmap. Наверное лучшие годы СPU-рендера уже прошли… (Хотя об этом не мне судить — история все расставит на свои места). Для объектов попроще написал jsfl-скрипт чтоб все в мувиках “сбивать” в один слой и разбивать вложенные объекты на линии если надо, но эта фишка не спасает от тысяч векторов в каждом кадре мувика. Плюс еще такая штука что средствами jsfl-скрипт почти невозможно разбить вложений мувик правильно если у него больше 1 кадра. По поводу кодинга особо больше нечего рассказать.
Арт
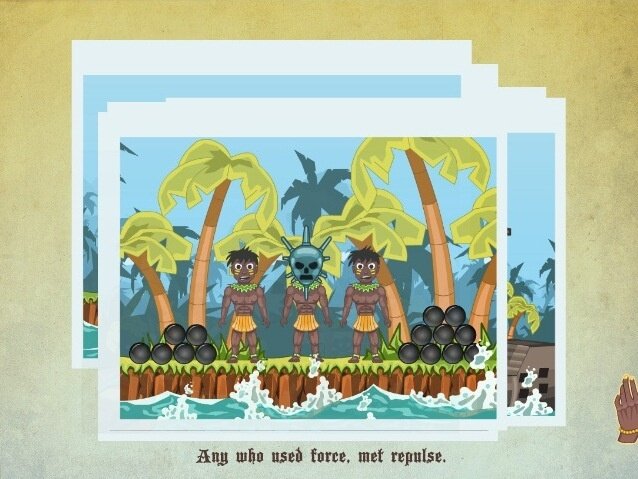
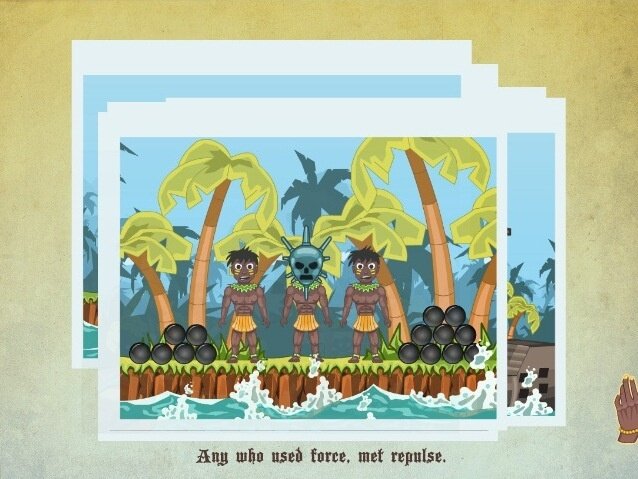
По арту выбрали жанр пиратов и их кораблей. Сергей регулярно снабжал меня новым контентом поэтому в поцессе разработки от нехватки арта я не страдал. Все должно быть в разумном количестве, чтоб смотрелось со вкусом. Графика делалась тоже не в напряженном режиме. Применялся основательный подход к оформлению. А что получилось, судить Вам…




Геймплей
В игре 10 видов кораблей. Некоторые позитивны, некоторые негативны, некоторие нейтральные. Есть 4 разные режими игры — «на время», до трех «ошибок», «бесконечный», «с ускорением кораблей» по ходу игры. Корабли можно уничтожать только «перетягиванием» ядра.
Заключение
Первая совмесная игра получилась — дальше неплохо было бы ее продать. У нас уже есть идея 3й игры, а вторую, которая будет рескином моей завалявшейся игры, — уже делаем. Будем запасатся терпением и вдохновением и дерзать далее.
P. S. Буду очень признателен за коментарии к доке о совместной работе художника и программиста. docs.google.com/document/d/1dofzvRaR2mGb8tfL4OCdWHz1YD-IA4_mL949nLAEASU/edit
Вступление
После долгих и не совсем удачних поисков напарника-художника для совмесного написания игр я встретил в рубрике “ищу тебя” художника флешера Сергея (он же Sergz81). И мы тут же принялись за разработку нового проекта.
Процесс
У меня уже был прототип игры. Ми взялись за написания дисдока к нему. Как оказалось дисдок получился самим узким местом в разработке но об этом позже. Идея игры трощить ядром вражеские корабли. Задумка расчитывалась как на флеш так и на мобилки (еще не доделали до стадии релиза) — по этому мне кажется что мобильная версия будет выглядеть живее флешовской. Время разработки 4 месяца по вечерам после фулл-тайм работы.
Программирование
Как уже упоминал самое трудное оказалось синхронизировать свои усилия. Так как нас разделяло чуть более 400км., мы решили работать исключительно отдаленно и общаться только по скайпу (спасибо Биллу) и только текстом. Это усложнило процесс. Дисдока наша была написана неполной и очень творчески потому названия игровых объектов, фишек и т. д. У каждого было свое. Плюс был еще фла файл а в нем еще свои названия всех мувиков )). В результате то что можно было сделать за месяц максимум 2 делали все 4. Как принято писать в ситауциях когда нечем похвастаться: “Ну… Это был опыт. Опыт всегда полезен”. В результате этого процесса я написал документ — docs.google.com/document/d/1dofzvRaR2mGb8tfL4OCdWHz1YD-IA4_mL949nLAEASU/ edit как работать в связке флеш-художником. Документ никак не претендует на идеальное пособие — это то, что я для себя насобирал из кусочков опыта — коментарии к документу только приветствуется. Для разработки использовал AIR чтоб почти без переделок портировать на мобилки — чем сейчас и занимаюсь. Разделение кода по принципу MVC — очень полезно и как по мне оправдало себя в процессе разработки (чего и другим желаю). Так как в игре много векторного арта пришлось делать многие анимации через render to bitmap. Наверное лучшие годы СPU-рендера уже прошли… (Хотя об этом не мне судить — история все расставит на свои места). Для объектов попроще написал jsfl-скрипт чтоб все в мувиках “сбивать” в один слой и разбивать вложенные объекты на линии если надо, но эта фишка не спасает от тысяч векторов в каждом кадре мувика. Плюс еще такая штука что средствами jsfl-скрипт почти невозможно разбить вложений мувик правильно если у него больше 1 кадра. По поводу кодинга особо больше нечего рассказать.
Арт
По арту выбрали жанр пиратов и их кораблей. Сергей регулярно снабжал меня новым контентом поэтому в поцессе разработки от нехватки арта я не страдал. Все должно быть в разумном количестве, чтоб смотрелось со вкусом. Графика делалась тоже не в напряженном режиме. Применялся основательный подход к оформлению. А что получилось, судить Вам…




Геймплей
В игре 10 видов кораблей. Некоторые позитивны, некоторые негативны, некоторие нейтральные. Есть 4 разные режими игры — «на время», до трех «ошибок», «бесконечный», «с ускорением кораблей» по ходу игры. Корабли можно уничтожать только «перетягиванием» ядра.
Заключение
Первая совмесная игра получилась — дальше неплохо было бы ее продать. У нас уже есть идея 3й игры, а вторую, которая будет рескином моей завалявшейся игры, — уже делаем. Будем запасатся терпением и вдохновением и дерзать далее.
P. S. Буду очень признателен за коментарии к доке о совместной работе художника и программиста. docs.google.com/document/d/1dofzvRaR2mGb8tfL4OCdWHz1YD-IA4_mL949nLAEASU/edit
- +5
- tapacsf

Комментарии (7)
Взаимодействие flash программиста и аниматора при создании flash игр
А в чем сложность игры? Или это типа фрутниндзя и там есть хорошие кораблики которые нельзя задевать?